見やすいレイアウトの法則について
投稿日:2017年07月18日
カテゴリー:デザイン・レイアウト
投稿者:
やまちゃん
マニュアルに限らず、世にある印刷物やWEBサイトなどで、見やすいレイアウトを作る法則があるのをご存じでしょうか?
人は紙面を読むときに決まった視線の流れがあり、そこから外れると見にくいと感じてしまいます。
そこで、見やすく・気持ちの良いレイアウトを作る2つの法則をご紹介します。
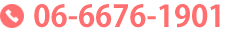
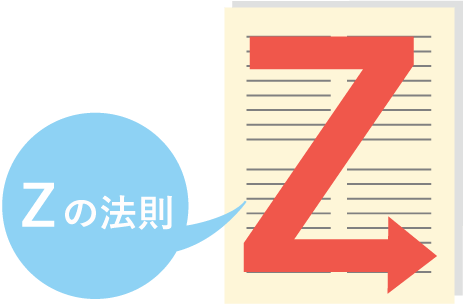
レイアウトの法則で良く知られているのは、【Zの法則】と【Fの法則】です。
【Zの法則】は紙面をZの文字のように見ていくという法則です。
左上→右上→左下→右下とZの形に視線が移動するようにレイアウトをすると、人の視線の流れと同じになり見やすいと感じます。
印刷された紙面だけでなく、商品を販売している店舗の陳列などでも広く使われている法則です。
次に、【Fの法則】ですが、こちらはWEBサイトで広く使われる手法で、画面をFの文字のように見ていく法則です。
左上にロゴがありヘッダー部分を見せる、次に左上から下に記載していくレイアウトです。
視線の自然な流れは左から右ですので、左にタイトルや写真を置くレイアウトも多いです。
WEBサイトのレイアウトは流行もありますので、あてはまらない物も多いですが、左上のものが一番目にとまりやすいので、だいたいサイトのロゴになっていたりします。
マニュアルのレイアウトがどうもしっくりこない・・・。
そんな風に感じているのであれば、是非、一度ご連絡ください。
また、見やすいレイアウトについては、こちらのブログも御覧ください。