デザインで180度変わる!見やすいレイアウトの作り方
投稿日:2022年01月07日
カテゴリー:デザイン・レイアウト
投稿者:
やまちゃん

業務マニュアルや取扱説明書のページをめくった瞬間、
「うわ~、見づらい!」なんて思ったことはありませんか?
初見で見づらさや抵抗感を感じた場合、
その原因の多くは、マニュアルのレイアウトに問題があるとされています。
本記事では、見づらいと感じるレイアウトを劇的に見やすくするデザインのコツをご紹介します。
| この記事は以下のような方におすすめです |
● マニュアルのレイアウト・デザイン作成に悩んでいる ● これからマニュアルのテンプレートを作成しようと考えている ● 作成したマニュアルが読みにくい・見づらいと言われる |
1.レイアウトが悪いとマニュアルは読まれない?
2.マニュアルは視認性が重要!
3.マニュアルの視認性を上げる3つのテクニック
① オブジェクトを○○させる
② ○○をまとめる
③ ○○を有効利用する
4.マニュアルのデザインテンプレートに迷ったら?
1.レイアウトが悪いとマニュアルは読まれない?

操作マニュアルや新入社員向けの教育マニュアル等のページをめくった時に、
ページいっぱいに文字が詰め込まれていたり、
オブジェクトが煩雑に配置されたりすると、
読み手の多くは、そのマニュアルに対して抵抗感を抱いてしまったり、理解する意欲を大きく削がれてしまいます。
なぜなら、マニュアルを読む人の多くが、
「一早く情報を知りたい、困りごとを解決したい」
というニーズを持っているからなんです。
問題解決の糸口としてマニュアルを開いたにも関わらず、
明らかに読むのが面倒で、分かりにくそうなマニュアルだった場合、
大抵の人は、適当に流し読みをしたり、読むのを止めてしまったりします。
正確な情報をなるべく早く欲している読み手は、
マニュアルを読まずにもっと直接的な解決方法を図ろうと、
現場の担当者に直接聞いたり、サポートセンターへ問い合わせします。
そのような状態になってしまうと、
せっかく時間をかけて作ったマニュアルの存在意義がなくなってしまい、
担当者やサポートにかかる負担が増えてしまいますよね。
以前、当サイトの記事、
「見やすいレイアウトの法則について」にて、
Zの法則やFの法則をご紹介しました。
これらは、人の視線の導線を意識したレイアウトを作成することで、
ドキュメントが自然に読みやすくなる、というデザインの法則です。
取扱説明書などのマニュアル作成時には欠かせないコツのひとつです。
しかし、これらの法則を意識してデザインを作成すれば、完璧に見やすいものになる!
というわけではありません。
なぜなら、マニュアルはパッと見で、
読み手に分かりやすさ、とっつきやすさを印象付ける、
視認性を意識したレイアウトデザインが重要視されるドキュメントであるからです。
視認性を意識したテンプレートを作成することで、
読み手のマニュアルへの抵抗感を劇的に改善することができます。
『マニュアル制作のトリセツ』では、
のちほどご紹介する3つのテクニックを含む、テンプレート作成に役立つ様々なレイアウトテクニック等を、無料のお役立ち資料としてまとめています。
下のバナーより、1分程度の入力で資料を読むことができます。
また、計5問の選択式の簡単なアンケートに回答することで、PDF形式でダウンロードすることが可能です。
ぜひ、下記のバナーからアクセスしてみてくださいね。
お役立ち資料:「見づらいを見やすいに変えるレイアウトデザイン」のリンクはこちら!
2.マニュアルは視認性が重要!

マニュアルの視認性とは、
「目で見た時の判読が容易であること」を指しています。
マニュアルのテンプレートデザインを作成する上で、
視認性が低いレイアウト設計になっていると、
先に述べたように、読み手から読まれないマニュアルになってしまいます。
では、視認性が低いマニュアルとは具体的にどのようなものでしょうか?
当社が提供しているマニュアルの問題点を分析するサービス、
『マニュアル健康診断|ゼロ校』より実際にご依頼頂いたマニュアルから、
「見にくい・分かりにくい」と感じた事例の共通点を考えてみました。
| マニュアルの視認性が低いと感じる三要素 |
・テキストや図の配置が不揃いになっている ・必要な情報が整理されておらず、一目で見つけにくい ・ページ全体の余白が少ない |
マニュアル作成で中身の部分に注力していると、
どれも、ついついおろそかにしてしまいがちなポイントですね。
このうち一つでも当てはまっていると、
書き手からすればさほど気にならないかもしれないことでも、
読み手(=ユーザー)にはかなり「見にくい・わかりずらい」印象を与えてしまいます。
たとえ、どれだけ分かりやすく説明が書かれていても、
ページをめくった瞬間に「見にくい・わかりづらそう!」と思われてしまうと、
そもそも読んでもらえないケースも多いです。
多くの人にとって易しく、読みやすいマニュアルを作るには、
何よりもまずユーザビリティの高さが大切とされています。
言い換えると、きちんと読んでもらえるマニュアルを作成するには、
一目見ただけで情報が見つけやすい状態のマニュアルを提供することが理想、
ということです。
このことを踏まえ、次のセクションではいよいよ、
レイアウトを見やすくする3つの具体的なテクニックをご紹介します。
3.マニュアルの視認性を上げる3つのテクニック

それでは、いよいよマニュアルの視認性を上げる、
テンプレートデザインの作り方について解説していきましょう。
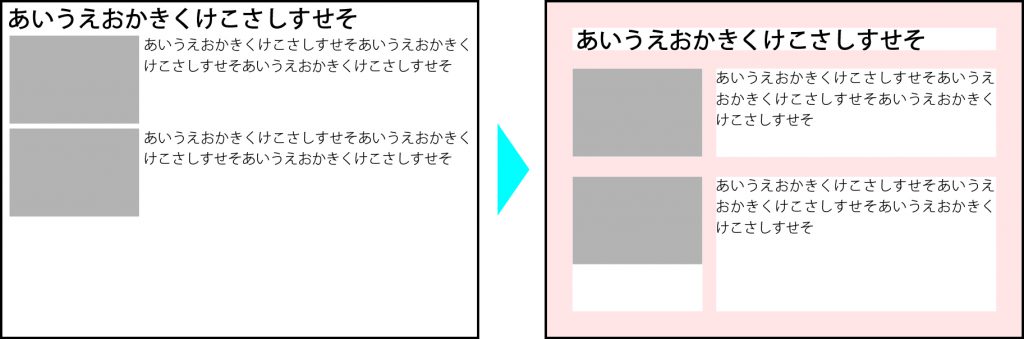
① オブジェクトを揃える・整列させる
たとえば、とある本を探している人がいたとしましょう。
シリーズごとにきちんと整頓された本棚と、
文庫本も雑誌も一緒くたに突っ込まれた本棚があったとしたら、
おそらくその人は整頓された本棚に向かいますよね。
凸凹が少なく、あるべきところにきちんと収まっていると、
見た人に「整理されている」という印象を持たせることができます。
マニュアルのレイアウトも同様です。
本文の開始位置にしろ、図にしろ、端が揃っていると、
それだけで「情報が整理されている」と思ってもらえるのです。
具体的には、各情報のまとまりの上下左右を、
見えない線(ガイド)に沿って揃えたデザインを作成しましょう。
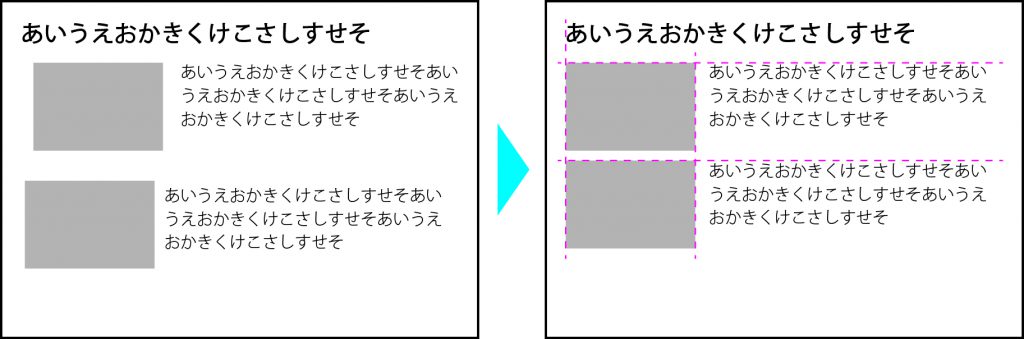
下の2つの図は、見出し・本文・図が不揃いなレイアウトを整列させたものです。

レイアウトを整える前の状態に比べ、整えた後のレイアウトは格段に見やすくなっていますね。
(ここでは、見えない線を仮に可視化しています)
視線の導線の関係上、特に上端と左端は揃えたいところです。
上の例では図を長方形で示していますが、製品イラストのように端が曖昧なものは、中央で揃えて配置する場合も多いです。
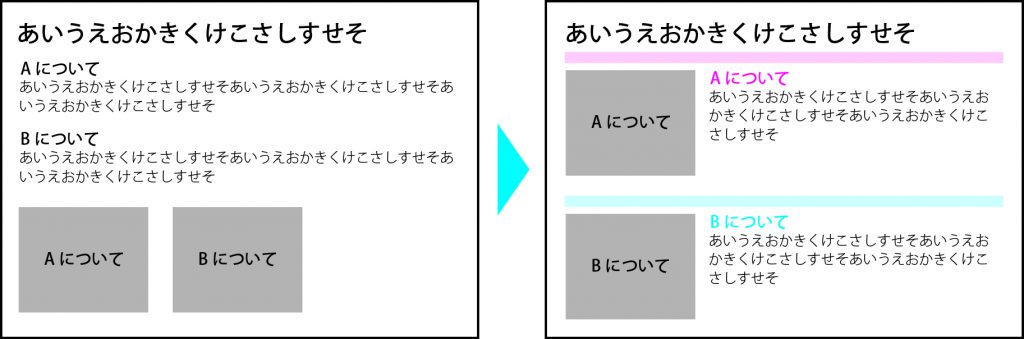
② 関連する情報をまとめる
「まとめる」と一口に言っても、アプローチの方法は様々です。
たとえば、
・関連する文章と図どうしを近くに配置する
・背景色を関連項目ごとに変える
などで、いわゆるグルーピングと呼ばれるものです。
グルーピングすることによって、
視覚的に「ひとまとまりの情報である」ということが分かりやすくなります。
大手メーカーの取扱説明書のような、
プロが作ったマニュアルには、図や表、イラストがふんだんに使われていますよね。
これは、テキストだけでは伝えにくい内容をより伝えやすくする工夫の一つです。
このことから、テキストと図などの情報は常に紐づいていることがわかります。
これがもしバラバラに配置されていると、
図に示されている情報が、どの説明のものであるか探す手間が増えたり、
図と説明文を紐づける引き出し線が、複雑になってしまったりと、
読み手はもちろん、作り手にとっても扱いづらいマニュアルになってしまいます。
仮にマニュアル内で、
「次のページに載っているイラストを見てください。
まずAのボタンを押します…次に…」
と書かれていたとしたら、説明を読み進めるたびにページを前後して、
途端に読む気が失せてしまいますよね。
それは極端な例としても、
たとえば次のようにレイアウトを直すだけでも、情報の拾いやすさは大きく変わります。

ここでは、テキストと図の配置を分類し、それぞれを差別化させるために色を変更しています。
それによって、上のグループがAについての説明、
下のグループがBについての説明であることが一目瞭然になりました。
③ 余白を有効利用する
余白、つまりページ幅とオブジェクトの隙間は、単なる「余ったスペース」ではありません。
「余白の美」と言われるように、余白に意味を持たせるのも重要なテクニックです。
とりわけマニュアルにおいては、余白を意図的に作ることによって、
・視線を情報に注目させることができる
・説明や内容の区切りなどを明確にできる
というメリットがあります。
逆に余白を全く作らず、ページいっぱいにテキストや図を配置してしまうと、
読み手にごちゃごちゃとした印象や圧迫感を与えるのはもちろんですが、
印刷時に見切れてしまうという初歩的なミスにつながりかねません。

上の二つの図を見比べてみると、
紙面の見やすさに大きな違いがあることがわかります。
このように余白を上手く使うことで、すっきりとしていて、
読み手が見やすくとっつきやすいマニュアルを作ることができます。
余白の間隔は、余白を設ける場所や個人の感覚にもよりますが、
ページ幅とオブジェクト間であれば、基準とするテキストの最低でも3文字以上、
細い部分の余白であれば、少なくとも1文字以上の余白は欲しいところです。
文字サイズの単位であるpt(ポイント)の大きさは、1ptで約0.35mmですので、
基準となる文字のポイント数×0.35mmを余白取りの基準にすると良いでしょう。
以上、3つのレイアウトデザインのテクニックについて解説しました。
一見、簡単そうな内容かもしれませんが、マニュアルのテンプレートを作成する上では、どれも外せない重要なポイントばかりです。
これらを意識的に取り入れることで、ワンランク上のマニュアルを作ることができますよ。
とはいえ、これらのテクニックを扱う上で注意しておきたいことはページ内だけでなく、
マニュアル全体で統一されていなければならないということです。
たとえば、それぞれのページ単体では、
レイアウトがきちんと整列し、情報が整理され、余白も十分に取られていたとしても、
同じマニュアルの別ページと不揃いになっていれば、
パラパラとページをめくったときに統一性が感じられないものになってしまいます。
マニュアルを作成する際は、
ページ作りを始める前に、ページ全体の基準となるテンプレートやルールを作り、
その内容に則ってマニュアル全体の統一を図ることを強くおすすめします。
4.マニュアルのデザインテンプレートに迷ったら?

ここまで、マニュアル作成におけるレイアウトの重要性と、
コツを解説してきましたが、ご参考いただけたでしょうか?
マニュアル作成業務全般においてよくあるのが、
担当者がもっと良いものにしようとテンプレートをあれこれいじってみたものの、
何が良くて何が悪いのかがわからなくなってしまい、迷宮入りしてしまうことです。
そういった時には、目的や意図を5W1Hで明確化した上で、
第三者にアドバイスをもらうのが解決への近道でしょう。
とはいえ、ことマニュアル作成においては、
アドバイスをもらう第三者が、マニュアル作成のセオリーを知らない場合、
受けたアドバイスが正しいものとは限りません。
アドバイスに則ってテンプレートを手直ししたけれど、
後から見てみたら、なにか違和感のあるものになってしまった…なんてことも。
当サイト『マニュアル制作のトリセツ』では、
マニュアルの作成に役立つ様々な情報を日々発信しています。
また、個々のクリティカルなお悩みを解決するため、無料の個別相談会を設けています。
経験豊富な実績を持つマニュアル制作会社のノウハウを、
解決方法を見つける糸口として、ぜひご検討ください。
また、マニュアルのレイアウトについて取り上げた記事は他にもありますので、
そちらもぜひ、マニュアル制作業務にご活用ください。
関連記事のご紹介:
・見やすいレイアウトの法則について
レイアウトを配置するにあたって、読み手の視線の流れについて解説しています。
・見やすいレイアウトのためのフォント選び
文章をより効果的に読みやすくする、フォントの基礎知識について解説しています。
・見やすいレイアウトのカラー
レイアウトに統一感をもたらす、カラー設計について解説しています。
・レイアウトで使える!美しく感じる比率
レイアウトに悩んだ時に使える、黄金比率について解説しています。