見やすさを直感的に判断する基準とは?
投稿日:2022年11月24日
カテゴリー:デザイン・レイアウト
投稿者:
1ch

「これを読んでみよう」と読み手が直感的に判断する基準ってどこでしょう?
・余白が適度にある
・強調されていることが一目でパッとわかる
・迷わず目的の情報へと視線を向けられる
…といった視覚的情報で判断しているのではないでしょうか。
文字量とイラストのバランスもプラスされると、より直感的に操作や手順を理解できるように感じます。
マニュアル制作は、「だれに?」「なにを?」「何のために?」という目的を整理することから始まります。
例えば
だれに?…ユーザーや購入者
なにを?…商品・製品の機能や特長
何のために?…基本的な使用方法・手順や便利な活用法の明示
というような感じです。
ここで「目(視覚)で理解しやすい」と感じる構成やレイアウトを想像することが、
読みやすさにつながる大事なポイントではないでしょうか。
「目(視覚)で理解しやすいと感じる」とは、どういうことなのか?
冒頭で挙げた要素を念頭に、具体的なレイアウト例を見ていきましょう。
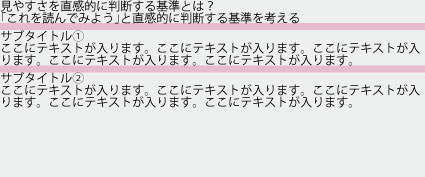
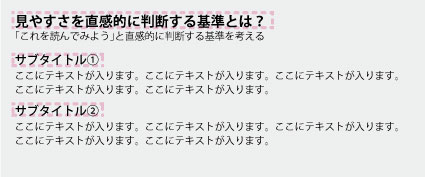
まずは、まったく工夫せずにテキストを置いた状態のものがこちらです。

・情報の区分がわかりにくい
・全体的に詰まった感じで読みにくくなっている
・注目させたい箇所が分からない
というように、とにかく読みにくい状態であることが一目でわかると思います。
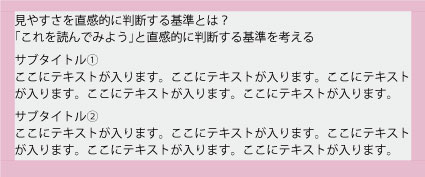
そこで、ポイントに沿ってレイアウトを工夫していきます。
余白を使って情報の区切りを明示
一目で理解できるように、項目ごとに整理し、区切りに余白を入れます。

これで、まず情報のまとまりが少し分かりやすくなりました。
余白を使って可読性アップ
可読性を上げるため、上下左右に余白を追加したり、行間を適度に開けたりしています。

行間はもとより、テキスト周りの余白も実はかなり大切です。
周りが詰まっていると、それだけで窮屈な印象になってしまうからです。
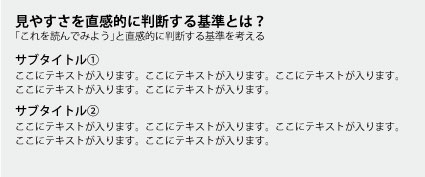
フォントサイズで強弱を表現
注目させたい部分にメリハリをつけます。

タイトルと本文に分かれている、
本文も2つのかたまりがあり、内容を示すサブタイトルがある、
というのが、パッと見で分かりやすくなりました。

↓

いかがでしょうか?
全く同じ内容であっても、レイアウトを工夫することで、格段に情報が見やすくなったことがお分かりいただけると思います。
優先すべき順位は場合によって異なりますが、内容が直感で理解できると、読み手の関心を引き、具体的な項目へと誘導することもできます。
視覚情報が理解を助けてくれるので、読み手の負荷が大きく下がり、分かりやすさ・見やすさへとつながるというポイントをご紹介しました。
全てを理想的な状態にするのは難しいことも多々ありますが、「ユーザー視点で理解できるか否か」を軸にもっておくことが「読んでもらえるマニュアル」「読みたくなるマニュアル」を設計するために欠かせない、ということは間違いありません。