お電話でのお問い合わせ
06-6676-1901
PDFはもう古い?UXを意識したウェブマニュアルの作り方
投稿日:2024年10月31日
 |
取扱説明書などの紙のマニュアルをウェブ上に公開する際に、多くの企業がPDFで掲載しています。しかし、スマホなど画面の小さなデバイスで読むような場合、PDFでの掲載はUX(ユーザー体験)を損ねていることもあります。この記事では、簡単に導入・作成が可能なウェブマニュアルのメリットについてご紹介します。 |
マニュアル、取扱説明書といえば、まず紙媒体を想像する人は多いでしょう。
家電製品などに必ず同梱されている冊子型の説明書も、その代表的な例です。
例えば、ここに一台のスマート家電があったとします。
「そういえば、スマホと連携できる機能があったような…」
と、スマホとの連携機能を思い出したとき、あなたはどのように対処しますか?
購入時に付属していた取説を探す人もいるでしょう。
一方で、手元にあるスマホで『○○ 使い方』と検索する方が早い、
と考える人も増えているのではないでしょうか?
そういったユーザーのためにマニュアルをウェブで公開しているのですが、
よく使われるのはPDFです。
もちろん、PDFもパソコンやスマホで見ることができるので、
十分に便利ではありますが、もっと使いやすい方法もあります。
近年、さまざまな分野で重視されているUX(ユーザーエクスペリエンス)を踏まえると、
ウェブマニュアル化することの方がメリットは多くあると考えられます。
この記事では、ウェブマニュアルの形態と、そのメリットについて詳しく解説します。
※ 本記事の画像サンプルには、総務省「地方公会計マニュアル」を使用させていただいております。
この記事は、以下のような方におすすめです。 ・ウェブ上に自社製品の取扱説明書などをPDFで掲載している ・ウェブ上にマニュアルを掲載しているものの、ユーザーからの問い合わせが多い |
1. なぜ、PDFファイルがウェブ掲載のスタンダードになったのか?
2. PDFファイルによるウェブマニュアルの限界
3. UXを意識したウェブマニュアルのあり方とは?
4. 新しいウェブコンテンツ作成方法とは?
5. ウェブマニュアル化のメリット・PDFとの比較
まとめ
1. なぜ、PDFファイルがウェブ掲載のスタンダードになったのか?

マニュアルをPDFファイル形式でウェブに掲載している企業が多いのは、
なぜなのでしょうか。
基本的な知識とその成り立ちを追いかけてみましょう。
まず、PDFファイルとは、
「Portable Document Format(ポータブル・ドキュメント・フォーマット)」の略称で、
現在最も普及しているドキュメントの保存形式といえます。
PDFファイルの特徴は、
デバイス(PC・スマホ・タブレットなど)や、OS(Mac・Windowsなど)、
さらには言語といった、使用者の環境に左右されることなく、
誰がファイルを開いても同じように表示することができる点にあります。
そのため、主に電子文書の公開・配布や、印刷物のデータ入稿などに利用されています。
2008年7月には国際標準化機構によってISO 32000-1として標準化されています。
(出典:https://ja.wikipedia.org/wiki/Portable_Document_Format)
当初、印刷用に作成されていたマニュアルは当然PDFに変換することができました。
これをネットに公開すれば、ユーザーの利便性も向上すると考えられ、
こぞってマニュアル類は企業のサイトに掲載されるようになります。
しかし、PDFはあくまで副産物。ユーザーファーストで作られたものではありませんでした。
しばらくするとCMS(コンテンツ・マネージメント・システム)が登場します。
印刷物とウェブ閲覧用のHTMLを同時に生成できる(いわゆるワンソース・マルチユース)という触れ込みで、多額の投資をした企業がPDFでなない閲覧用のHTMLで作成されたウェブマニュアルを投入するようになります。
しかし、コスト面や管理面などから導入する企業はそこまで増えず、PDFでの公開がスタンダードとなっていきました。
2. PDFファイルによるウェブマニュアルの限界

PDFファイルがウェブマニュアルのスタンダードになったとはいえ、
そもそもPDFファイルは「紙に印刷する」ことを得意とする保存形式です。
ウェブでダウンロードして紙に印刷する、
あるいは、画面の大きなPCで閲覧する場合は問題ないのですが、
スマホなどの画面が小さなデバイスの場合、PDFファイルは判読しづらいです。
何度も画面を拡大・縮小する必要がありますし、
ページの区切りが説明の途中に不自然にまたがるため、ユーザーの理解を妨げてしまいます。
以上の理由から、PDFファイルはスマホでの閲覧には向いていないことがわかります。
例えば、使用中の製品になんらかのトラブルが発生したとします。
急いでマニュアルを見ようとして手元のスマホで検索してたどり着いた先がPDFファイルだったらどうでしょうか?
「早く調べたいことがどこに書いてあるのか把握しづらい…」
「なんとかたどり着いたけど、字が小さくて読みにくい…」
「面倒だから、さっさとサポートに電話してしまおう…」
なんてことになってしまえば、
ユーザーの自己解決を促すためのマニュアルが役に立たないものになってしまうこともあります。
PDFファイルによるウェブマニュアルの限界は、ここにあるのではないでしょうか?
3. UXを意識したウェブマニュアルのあり方とは?

近年、注目されている考え方に、
UX(ユーザーエクスペリエンス=顧客体験)の向上というものがあります。
製品やサービスを通じて、ユーザーが感じる体験や感動、
使い心地などをより高いレベルで提供するという考え方です。
マニュアルの場合、
知りたいことがすぐに見つけられたり、
わかりやすくて読みやすかったりと、
ユーザーのストレスを緩和することなどが挙げられるでしょう。
UXを向上させることで、
トラブルの自己解決につなげたり、
自社ブランドへの信頼を築くことが期待できます。
また、UXの観点でいえば、
PDFファイルを使ったウェブマニュアルのあり方があまりよいものではない、
ということは先ほどの解説でも明白ですよね。
ではどうすればよいのでしょうか?
ここで一度、ウェブマニュアルの最適解を見直してみることが必要かと思います。
ここまで読んだ方の中には、
「入社当時からマニュアルはPDFファイルで公開していたから、
それ以外の方法は考えたこともなかった」
なんて方もいらっしゃるかもしれません。
ウェブマニュアルのニーズの高まった当初は、
コストパフォーマンスの観点でPDFファイルでの公開が最適解でした。
しかし、月日が経つにつれ周囲の環境が変わってしまえば、
当時の最適解が、今の最適解でありつづけるというのは難しいものです。
コスト的なハードルが高かったHTMLマニュアルは、
マークダウンとGit、そしてオープンソースという環境の変化にともない、
大きく変わっているのをご存じでしょうか?
次のセクションで詳しく見てみましょう。
4. 新しいウェブコンテンツ作成方法とは?

ここでは、新しいウェブコンテンツ作成方法の鍵となる、
・マークダウン
・Git
・オープンソース
についてご紹介します。
少し専門的な言葉が出てきますが、
難しければ次のセクションまで読み飛ばしていただいてもOKです。
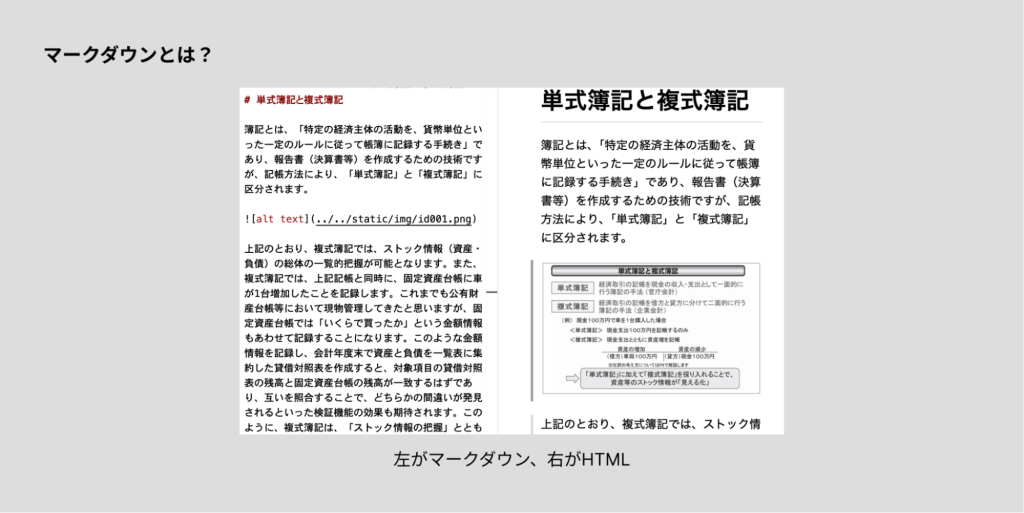
■ マークダウン
新しいウェブコンテンツの作成方法では、
HTMLというウェブの記述言語を意識することはほとんどありません。
代わりにマークダウンという記述方式を採用しています。
マークダウンとは、
旧来のHTMLといったマークアップ言語を簡略化して、
文章構造や装飾を簡単な記号を使って表すことができる記法です。
そのため、HTMLの知識がない人でも簡単に編集することができ、
執筆にあたって専門の知識や、特別なソフトも必要ありません。
PCにデフォルトでインストールされているメモ帳などでも執筆が可能ですし、
移動中などインターネットにつながっていない場所でも作業できます。

マークダウンが登場したのは約20年前です。
ウェブページ(HTML)をもっと簡単に誰でも気軽に書けるようにと
開発された「記述方式」がマークダウンです。
同時にマークダウンで記述されたファイルをマークダウンファイルといいます。
ちなみに拡張子はmdとされ、mdファイルとも呼ばれます。
■ Git
Gitは、ファイルの変更履歴を管理するためのツールです。
このツールのおかげで複数の人が一緒に作業しても、
どのファイルがどのように変わったかを追跡できるようになります。
このGitを、オンラインのサービスとして拡張した機能を提供しているのがGitHubです。
GitHubを使うことで、
複数人でのドキュメント編集プロセス(修正、レビュー、承認のフロー)が可能となります。
加えて、承認された内容を自動的にウェブに公開したり、
以前のものに巻き戻したりすることも可能です。
そして、このGit及びGitHubと組み合わせることで
最大限にその力をいかすことができるのが、
マークダウンファイルの強みといえます。
■ オープンソース
CMSを用いずにHTMLを生成するソフトウェアをジェネレーターと言い、
その多くがオープンソース※で提供されています。
※オープンソースとは、誰でもソースコードを自由に使い、
改良し、配布できるソフトウェアのことをいいます。
簡易なCMSといえばWordPressが有名ですが、
そのWordPressもオープンソースで提供されています。
オープンソースのソフトウェアを用いる最大のメリットは、
すでにある仕組みを使うことで、
初期コストを大幅に抑えることができる点です。
今では、オープンソースを活用することで、初期費用を抑えて、
スピーディに質の高いウェブマニュアルが提供できるようになりました。
これらの環境の変化によって、
ウェブマニュアルの制作は旧来の作り方とは比べ物にならないくらい、
高品質・低コストで制作することが可能になりました。
| ▼参考記事 |
5. ウェブマニュアル化のメリット・PDFとの比較

ここで改めて、ウェブマニュアルのメリットを見てみましょう。
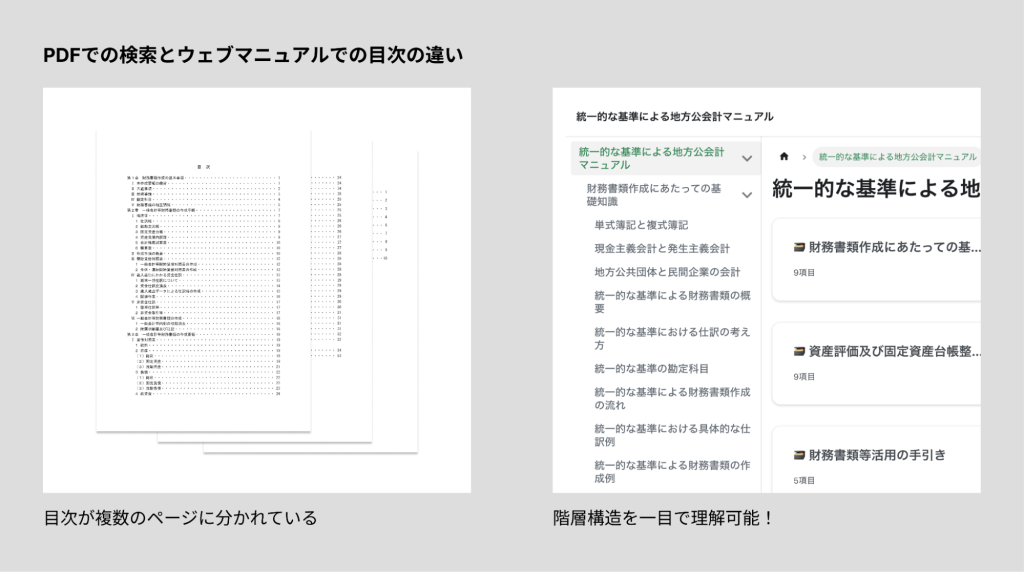
①:構造化された目次で全体把握が容易
ウェブ化されたドキュメントは、
左サイドに開閉可能なナビゲーションとして目次がおかれます。
目次の内容が多く、目次だけで数ページにわたる場合、
全体を把握するのはとても難しいです。
サイドバーに常に目次を表示することができるので、
全体の構成が把握しやすいのはウェブのインターフェースならではといえます。

②:検索が使いやすい
PDFでも検索は可能ですが、
検索した文字列がどの章節項目にあるのかを示すことができません。
Googleで検索したときのように、
どのページにその言葉が含まれているのかがわかるのがウェブ検索のメリットです。

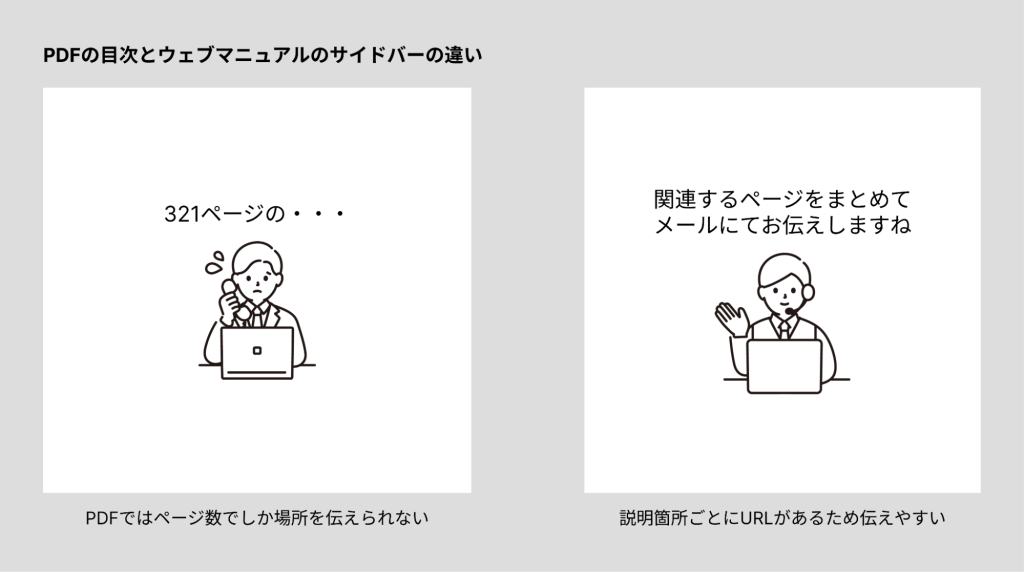
③:ページの共有が容易
説明内容を見てもらうのにPDFだとページ数を伝えなければなりません。
さらにページの中でどのあたりにあるのかを示す必要もあります。
ウェブページの場合には各説明箇所にURLがあるので、
メールやチャットなどでそのURLを伝えることで完結します。

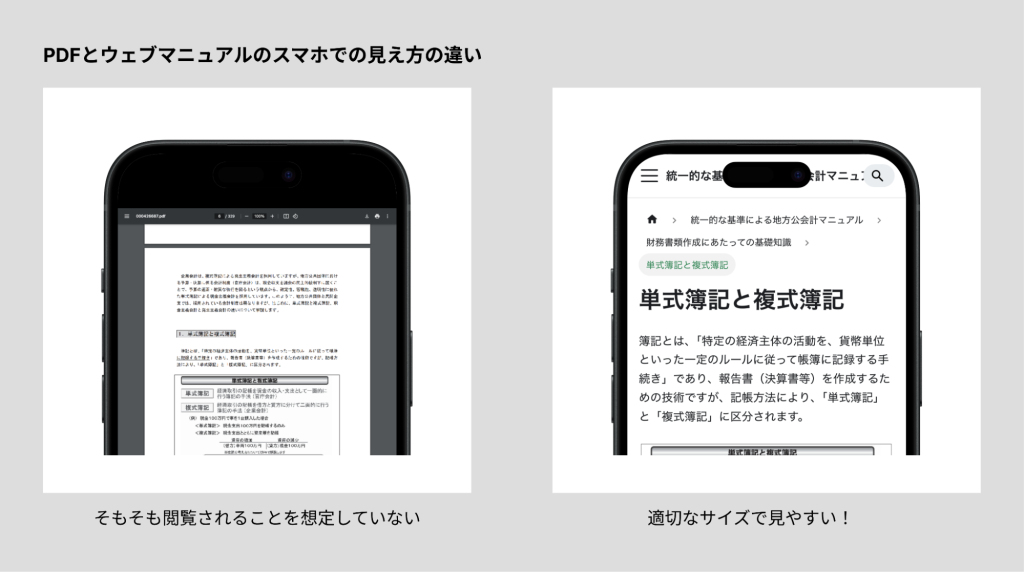
④:スマホに最適化した見せ方ができる
PDFはもともと印刷用のデータにその出自があります。
よって画面で見せるように作られてはいません。
それでもデスクトップPCなど大画面を擁するコンピューターであれば閲覧は可能でしょう。
しかし、スマートフォンではどうでしょう。
多くの場合、画面には小さく表示され、ピンチアウトを繰り返して該当箇所を探す羽目になります。
スマホユーザーが多くない業務用のシステムなどの場合は、
こうした不都合はあまり気にならないかもしれませんが、
場合によってはスマホでしか確認できないという状況も起こりえます。
今の時代、スマホでも見れた方がいいのはいうまでもありません。

以上のメリットを鑑みると、
HTMLで生成されたウェブマニュアルとPDFファイルの掲載とでは、
ユーザーの利便性に大きな差があるということがわかります。
| ▼参考記事 |
まとめ

ここまでの内容をまとめます。
・PDFファイル形式のマニュアルは、低コストでウェブ公開できることから、 ・しかし、PDFファイルはモバイル端末など画面の ・CMSを使用するウェブマニュアルはオープンソースの充実により、 ・ユーザーの利便性とコストを天秤にかけて今一度、 |
多くの企業がPDFファイルの掲載に甘んじている現状で、
一足先にユーザーの利便性が高いウェブマニュアルに対応し、
UXという新たな付加価値を生み出すことは、
競合他社との差別化に大きく寄与できるのではないでしょうか?
まずは、特定の製品やプロジェクトを対象に、スモールステップでウェブマニュアル化を進めることをおすすめします。
本記事をお読みになって、少しでも関心・ご興味をお持ちいただけた企業様は、
下記問い合わせフォームより是非ともお問い合わせください。
わかりやすい実演を含めて、ご説明させていただきます。